Cara Setting Content 3-3 Pada Template Wordpress Landing Page Responsive
Bisa di bilang ini adalah artikel support khusus untuk kamu yang sudah membeli template wordpress responsive untuk landing page, kalau kamu belum memiliki atau belum membeli template yang super keren ini silahkan kunjungi halaman penjualan nya disini, sementara itu kalau kamu ingin melihat demo dari template landing page bisa mengunjungi www.ridwanmaulana.com, www.word.mandiri-chiller.com dan www.vektor.mandiri-chiller.com, disana kamu bisa mellihat 3 desain landing page yang berbeda.
Template landing page memang sangat penting untuk kamu miliki, kalau kamu ingin menjual produk digital atau menjual produk fisik.
dan template ini sangat saya rekomendasikan untuk kamu miliki karena kaya akan fitur yang akan membuat landing page terlihat profesional.
sebenarnya cara menggunakan template ini sangat mudah, tapi saya yakin tidak semua orang mengetahui bagaimana cara setting template ini, jadi langsung saja kali ini saya akan menjelaskan bagaimana cara setting content 3-3 pada template landing page.
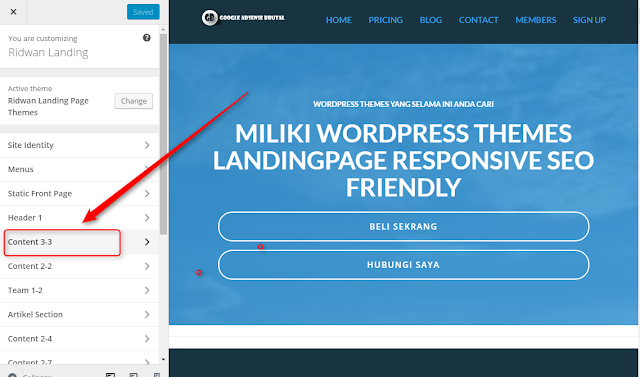
silahkan klik customize pada dashboard wordpress kamu. dan tunggu sampai laoding selesai, ini adalah contoh setting customize pada dashboard wordpress saya yang di localhost
coba kamu perhatikan yang saya beri kotak merah, nah itulah yang akan kita bahas kali ini, kanapa saya membahas content 3-3 terlebih dahulu? karena untuk yang di atas nya kamu pasti sudah tahu, inti nya content 3-3 ini adalah konten yang terletak pada bagian atas website landing page kita nanti nya, kalau dari contoh foto di atas, content 3-3 menampilkan kata, "miliki wordpress themes landing page responsive seo friendly".
kalau kamu sudah memiliki template ini, silahkan klik content 3-3 maka kamu akan melihat tampilan seperti berikut ini.
cara mengedit nya sangat gampang sekali, seperti yang sudah saya bilang, kamu hanya tinggal mengganti tulisan dan di sesuaikan dengan tema langing page kamu. kamu juga bisa mengganti background nya.
silahkan isi tagline produk kamu dengan cara menuliskan nya pada bagian tagline, selain itu pastikan kamu juga mengedit url pada button yang ada di template tersebut, kamu bisa langsung mengarahkan ke form order atau mengarakan ke alamat facebook kamu, semuanya terserah tinggal di sesuaikan dengan kebutuhan.
perlu kamu ketahui kalau saya sudah membuat landing page dengan desain header yang berbeda-beda, kalau kamu membeli paket template premium di mana kamu akan mendapatkan 12 desain template, maka kamu akan melihat banyak perbedaan dari setiap header template landing page.
untuk mengisi tagline ini kamu bisa mencari referensi ke artikel lain, tagline sangat penting untuk sebuah landing page, bagian ini lah yang pertama akan di lihat oleh pengunjung.
Untuk memastikan apakah template ini benar-benar responsive, kamu bisa langsung mengetes nya dengan klik icon smartphone pada halaman tersebut, maka tampilan nya akan menjadi seperti ini.
dari screenshot di atas, bisa kamu lihat, kalau logo dari landing page pindah ke tengah, jadi karena template ini benar-benar responsive, akan menyesuaikan dengan browser yang di gunakan.
sedangkan untuk menu saya menggunakan bootstrap, mungkin kamu sudah tidak asing lagi dengan framework yang satu ini.
pengaturan content 3-3 memang tidak sulit, karena kamu tidak perlu membuat content source terlebih dulu, tapi pada content yang lain, kamu harus membuat content source yang berbeda. tergantung dengan bagaimana desain nya.
kalau kamu ingin membuka jasa atau ingin menjual sesuatu dalam berbeda harga misal nya ada paket standar, paket, premium dan lain-lain, maka kamu juga bisa menambahkan pricing table ke dalam template ini, dan tampilan nya adalah seperti ini.
selain pricing table, seperti itu ada juga pricing table dengan desain yang tidak kalah bagus, seperti yang saya bilang tempalte landing page ini memiliki banyak sekali fitur yang akan membuat landing page kamu terlihat lebih profesional.
nah sekarang buat kamu yang memiliki produk digital, dan belum memiliki landing page maka template ini sangat saya rekomendasikan. khusus sampai bulan juli kamu bisa memiliki template ini hanya dengan mengeluarkan investasi sebesar Rp 50.000, kalau sudahlewat bulan juli 2015 harga akan berubah, karena saya akan benar-benar melaunching template ini, di situs marketplace.
Template landing page memang sangat penting untuk kamu miliki, kalau kamu ingin menjual produk digital atau menjual produk fisik.
dan template ini sangat saya rekomendasikan untuk kamu miliki karena kaya akan fitur yang akan membuat landing page terlihat profesional.
sebenarnya cara menggunakan template ini sangat mudah, tapi saya yakin tidak semua orang mengetahui bagaimana cara setting template ini, jadi langsung saja kali ini saya akan menjelaskan bagaimana cara setting content 3-3 pada template landing page.
setelah kamu berhasil menginstall template ini, maka langkah selanjut nya adalah mengisi blocks content, tapi sebelum mengisi block content kamu juga harus memahami dulu bagian-bagian dari template nya, dan salah satu nya adalah content 3-3.
silahkan klik customize pada dashboard wordpress kamu. dan tunggu sampai laoding selesai, ini adalah contoh setting customize pada dashboard wordpress saya yang di localhost
coba kamu perhatikan yang saya beri kotak merah, nah itulah yang akan kita bahas kali ini, kanapa saya membahas content 3-3 terlebih dahulu? karena untuk yang di atas nya kamu pasti sudah tahu, inti nya content 3-3 ini adalah konten yang terletak pada bagian atas website landing page kita nanti nya, kalau dari contoh foto di atas, content 3-3 menampilkan kata, "miliki wordpress themes landing page responsive seo friendly".
kalau kamu sudah memiliki template ini, silahkan klik content 3-3 maka kamu akan melihat tampilan seperti berikut ini.
cara mengedit nya sangat gampang sekali, seperti yang sudah saya bilang, kamu hanya tinggal mengganti tulisan dan di sesuaikan dengan tema langing page kamu. kamu juga bisa mengganti background nya.
silahkan isi tagline produk kamu dengan cara menuliskan nya pada bagian tagline, selain itu pastikan kamu juga mengedit url pada button yang ada di template tersebut, kamu bisa langsung mengarahkan ke form order atau mengarakan ke alamat facebook kamu, semuanya terserah tinggal di sesuaikan dengan kebutuhan.
perlu kamu ketahui kalau saya sudah membuat landing page dengan desain header yang berbeda-beda, kalau kamu membeli paket template premium di mana kamu akan mendapatkan 12 desain template, maka kamu akan melihat banyak perbedaan dari setiap header template landing page.
untuk mengisi tagline ini kamu bisa mencari referensi ke artikel lain, tagline sangat penting untuk sebuah landing page, bagian ini lah yang pertama akan di lihat oleh pengunjung.
Untuk memastikan apakah template ini benar-benar responsive, kamu bisa langsung mengetes nya dengan klik icon smartphone pada halaman tersebut, maka tampilan nya akan menjadi seperti ini.
sementara itu tampilan kalau anda melihat nya menggunakan table adalah seperti ini.
sedangkan untuk menu saya menggunakan bootstrap, mungkin kamu sudah tidak asing lagi dengan framework yang satu ini.
pengaturan content 3-3 memang tidak sulit, karena kamu tidak perlu membuat content source terlebih dulu, tapi pada content yang lain, kamu harus membuat content source yang berbeda. tergantung dengan bagaimana desain nya.
kalau kamu ingin membuka jasa atau ingin menjual sesuatu dalam berbeda harga misal nya ada paket standar, paket, premium dan lain-lain, maka kamu juga bisa menambahkan pricing table ke dalam template ini, dan tampilan nya adalah seperti ini.
selain pricing table, seperti itu ada juga pricing table dengan desain yang tidak kalah bagus, seperti yang saya bilang tempalte landing page ini memiliki banyak sekali fitur yang akan membuat landing page kamu terlihat lebih profesional.
nah sekarang buat kamu yang memiliki produk digital, dan belum memiliki landing page maka template ini sangat saya rekomendasikan. khusus sampai bulan juli kamu bisa memiliki template ini hanya dengan mengeluarkan investasi sebesar Rp 50.000, kalau sudahlewat bulan juli 2015 harga akan berubah, karena saya akan benar-benar melaunching template ini, di situs marketplace.
Nah itulah penjelasan dari saya mengenai bagaimana beli template landing page, artikel ini sebagai support untuk kamu yang sudah membeli template ini tapi masih bingung dalam menggunakan nya. bagi yang belum memiliki nya, maka segera pesan sebelum harga nya melambung hingga 3x lipat.